Des phases indispensables à la réussite du projet
Qu'il s'agisse de portail, intranet, extranet ou site web vitrine, il est nécessaire de prévoir en amont des développements et des travaux indispensables à la bonne réussite du projet.

Travaux ergonomiques
La clé de voûte c'est l'internaute. L'interface doit donc être "utile" et présenter une information intéressante et claire. Elle doit aussi être en adéquation avec les capacités de l'utilisateur (public visé). Pour un site web, il s'agit de rendre les pages intuitives et simples d'utilisation. Le site doit être "utilisable".
Le travail ergonomique porte sur le respect de plusieurs principes pédagogiques qui permettent d'assurer l'utilité et l'usabilté du site web (cohérence et mise en relief des informations importantes, contiguïté spatiale : les informations portant sur une même thématique doivent être proches, etc.).
Travaux de "zoning"
Le travail de zoning consiste à placer les blocs d'informations sur les pages. Ce travail de composition des pages web permet de clarifier tous les éléments d'information à prendre en compte (encarts dynamiques, rappels d'actualités, liste d'événements, menu, accès à certaines pages,...).
Ce travail s'effectue sous forme de maquette brute sans habillage graphique, le but étant uniquement de stabiliser l'emplacement des blocs et de pouvoir effectuer des modifications de façon rapide.
Habillage graphique

Les maquettes graphiques sont simplifiées car les échanges précédents ont permis, côté prestataire et client, de clarifier les doutes et incompréhensions éventuelles.
L'habillage graphique va venir sublimer tous les travaux de zoning et révéler l'ambiance finale du site.

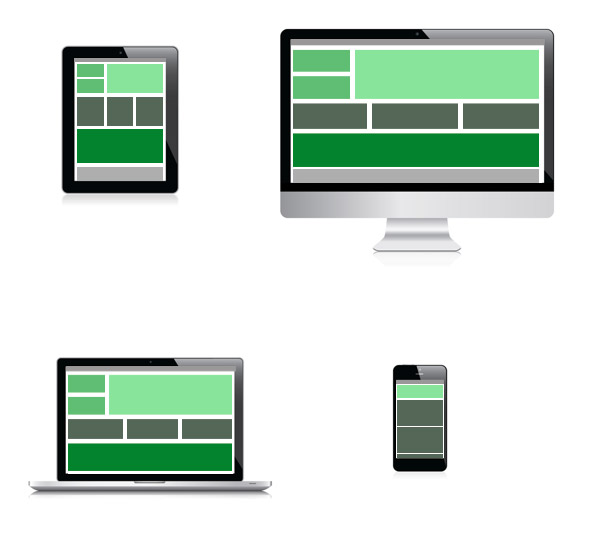
Découpe et responsive design
L'adaptabilité des sites web aux terminaux mobiles est devenu une nécessité. Il est donc indispensable de préparer des gabarits HTML full responsive design. Ainsi votre site web sera conçu pour offrir aux visiteurs une expérience de consultation optimale quel que soit le terminal. Cette conception en responsive design est économique puisqu'un seul gabarit sera créé, tout est géré par les feuilles de styles. Les coûts de développement et de maintenance s'en trouvent réduits.
L'intégration au CMS
Qu'il s'agisse de TYPO3, JOOMLA, DRUPAL, MAGENTO, une phase d'intégration des gabarits est nécessaire, d'autres travaux suivront, parmi lesquels :
- Développements spécifiques
- Connecteurs éventuels (avec une GED par exemple pour récupérer les documents d'un entrepôt et les présenter sur ler site web)
- Le respect de l'accessibilité
- Les formations aux interfaces d'adminstration
- Les configurations serveur (sauvegardes, hébergement,...)
- Le développements d'applications mobiles si besoin (il est souvent nécessaire, en plus du site en responsive design, de développer des applications mobiles aux fonctionnalités bien précises)
- Gestion des médias sociaux (partages, commentaires,...)