Contexte du projet de refonte
Près de 4 ans après le lancement de la version 2 de son site (avril 2008), Toute l'Europe souhaitait faire évoluer son portail. Une réorganisation des contenus des contenus était indispensable afin de rendre l'accès à l'information et la navigation plus aisée. La valorisation de la richesse des contenus produits, notamment multimédia, devait être optimisée.
Rappel des objectifs
- Améliorer le niveau de connaissance et de compréhension de l'Union européenne et de son fonctionnement, en présentant, notamment à l'aide d'outils innovants, des contenus pédagogiques, des contenus très liés à l'actualité et des contenus valorisant les bénéfices concrets de l'Union européenne ("l'Europe concrète", "l'Europe pratique").
- Etre un acteur fort et incontournable du débat sur l'Europe (refléter le débat et être un lieu de débat), en utilisant des outils innovants.
- Etre une plateforme, un "carrefour", notamment un "carrefour des associations", renvoyant vers des contenus et outils complémentaires sur d'autres sites.
- Valoriser l'action de la France en Europe.
- Valoriser la richesse de l'information fournie.
- Facilité la recherche d'information en guidant l'internaute car à des navigations transverses efficaces.
Public ciblé
- Le grand public, qui recherche des informations de base sur l'Union européenne et son fonctionnement, des cartes, des renseignements pratiques, etc.
- Les "experts", qui connaissent la matière européenne, et recherchent plutôt des analyses, des débats sur l'Union européenne.
- Les associations, qui doivent pouvoir y présenter leurs événements et leur activités.
Aspects déterminants à prendre en compte
- Ergonomie : accroître la lisibilité et la facilité d'emploi du site.
- Architecture de l'information : Améliorer la clarté et la cohérence des informations proposées.
- Accessibilité : le site touteleurope.eu ayant pour mission d'informer le citoyen français sur l'Union européenne, il est indispensable qu'il soit accessible au plus grand nombre, et que l'accès aux informations qu'il contient ne soit pas conditionné par l'équipement technique ou les aptitudes des internautes. Il doit donc être conçu en conformité avec les règles d'accessibilité.
- Productivité en backoffice : les rédacteurs du site Touteleurope.eu doivent consacrer l'essentiel de leur temps à la gestion de projets éditoriaux et à la production de contenus. L'outil de production et de mise en ligne des contenus doit donc simplifier le travail de publication, optimiser les tâches d'indexation et limiter au maximum la retouche préalable des images.
- Le thème graphique : attrayant, moderne et au service du contenu et non pas l'inverse.

Déroulement du projet
Différentes phases ont été nécessaire afin de mener à bien ce projet, voici dans l'ordre, les principaux jalons du projet :
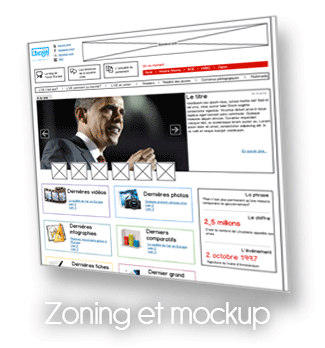
- Travaux de "zoning" et création de "mockups" (maquettes brute définissant les positions des blocs d'informations) : cette phase est indispensable pour la suite du projet, c'est le socle, les fondations du futur site. Durant ces ateliers, Atol C&D travaille en étroite collaboration avec le client afin de déterminer :
- les éléments qui doivent apparaître sur les différentes pages,
- les délimitations de chaque élément et leur hiérarchie de valeur. Un élément plus important qu'un autre devant être mis en avant par une taille plus importante, une différenciation graphique, un code couleur particulier, un emplacement particulier, etc.
- L'habillage graphique : lorsque les blocs d'informations sont validés, on peut passer à l'habillage graphique. L'aspect créatif entre alors en jeu afin de donner une identité graphique forte au site. Il faut alors toujours garder à l'esprit que l'esthétisme doit être au service du contenu qu'il valorise.
- La découpe : la découpe consiste ensuite à créer le gabarit HTML à partir des maquettes graphiques. Durant cette phase, la compatibilité avec les différents terminaux (mobile, tablettes) doit être préservée. Nous avons alors opté pour des gabarits responsive design.
- L'intégration au CMS (Content Mangement System) TYPO3 et les développements : les gabarits créés doivent être intégrés à TYPO3 et les développements liés aux différentes fonctionnalités mis en place.
En parallèle de ces tâches, les aspects fonctionnels du site sont abordés afin de créer, au fil des ateliers, un dossier de spécification. Ce dossier permet de faire valider au client le fonctionnement de l'ensemble des pages du site, les particularités de chacune de ces pages, les contenus structurés qui devront être gérés par le CMS. Un contenu structuré étant le résultat d'un ensemble d'informations descriptives d'un type de contenu particulier (exemple : un type "actualité" composé des champs titre, chapeau, texte, image, auteur, date,etc.)

Conclusion
Le site www.touteleurope.eu est très orienté utilisateurs, avec une facilité de recherche grâce au moteur SolR et ses facettes, une navigation aisée grâce aux nombreux liens connexes, une participation active optimisée avec des zones de commentaires disponibles et des liens de dissémination (réseaux sociaux) sur tous les contenus.
L'implication de chacune des parties (Atol C&D et Touteleurope), comme dans tous les projets, a été capitale afin de pouvoir tenir les délais de livraison. un projet se réussit toujours à deux, il ne faut pas l'oublier !
