
Le cahier des charges de cette application, sobrement nommée “Guide des cultures”, pourrait se résumer ainsi : “Accompagner les agriculteurs dans leurs choix afin de les aider à protéger leurs cultures de manière efficace et réfléchie. Un conseiller de poche, accessible à tout moment et en toute zone géographique”. A travers ces quelques lignes, le périmètre fonctionnel et technique est clair et concis : l’application doit être “portable” (smartphones et tablettes), visuellement épurée et surtout déconnectée. Celle-ci se construit autour de trois grands axes par lesquels l’agriculteur ira chercher son information : la culture, la cible (ravageurs, maladies, …) et le produit de traitement. Des fiches descriptives sont également proposées ainsi que des comparatifs des emplois de produits et une évaluation de leur efficacité.
L’application est aujourd’hui téléchargeable sur iOs et Android.

Quelques fonctionnalités
Navigations multiples
Comme pour toute application mobile, la navigation occupe une place centrale et ceci est d’autant plus vrai lorsque son objectif est de constituer un “guide” ou un “annuaire”. Bien que professionnel, l’utilisateur ne connaît pas nécessairement le nom du produit qu’il recherche ou peut souhaiter disposer d’informations “non demandées” mais jugées pertinentes par l’application. Afin de ne fermer aucune porte et compte tenu du fait que les besoins divergent d’un utilisateur à l’autre (mais également d’un usage à l’autre pour un même utilisateur), l’application propose plusieurs modes de navigation.
Une navigation linéaire à entrées multiples

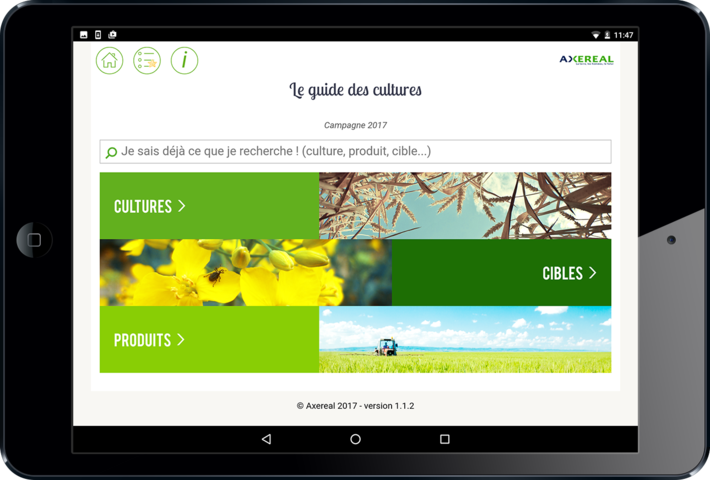
La page d’accueil de l’application propose deux modes de navigation : “recherche simple” et “navigation linéaire par entité”. Bien qu’au final, toutes les entités soient liées (un usage peut être représenté par l’association d’un produit, une culture et une cible), un type d’entrée par catégorie a été prévu. Les trois chemins sont en réalité les mêmes mais commencent avec un niveau de filtre plus ou moins élevé : en cliquant sur “Cultures” l’utilisateur va d’abord choisir une culture puis une cible dans la liste des cibles concernées par cette culture. En choisissant d’entrer directement par “Cibles”, il n’aura pas à choisir de culture mais l’intégralité des cibles lui sera alors restituée. Cette navigation très linéaire est donc ni plus ni moins un assistant à la navigation et à la recherche d’informations. Je sais quelle est ma culture et quel est mon problème : quels sont les produits et usages que l’on me propose ?

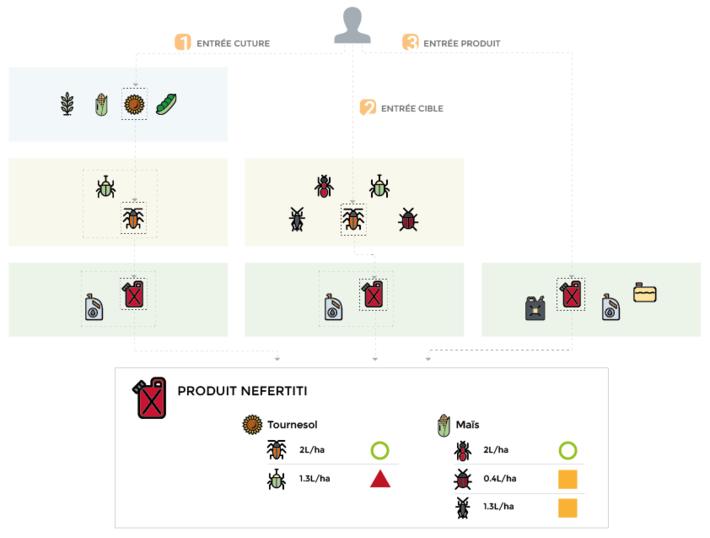
Le schéma ci-dessus illustre les trois types d’entrées et les niveaux de filtrage et d’assistance proposés pour chaque chemin. Dans notre exemple, la finalité est la même à savoir la consultation de la fiche “Produit Nefertiti”.

La liste des cultures est complète et le choix du Tournesol renvoi vers une liste filtrée de deux cibles. Ensuite, le choix du Puceron jaune redirige l’utilisateur vers une liste filtrée de deux produits.

Le filtre “Culture” est inexistant et on accède directement à la liste complète des cibles. Le choix du Puceron jaune donne accès à la même liste de produits que précédemment.

L’accès au produit est direct, sans filtre “culture” ou “cible”. La liste des produits est donc complète.
Recherche simple
Impossible d’imaginer une “application annuaire” sans Recherche simple. Afin de rendre celle-ci plus efficace et d’éviter les résultats non pertinents, celle-ci est de type “Contient” et ne porte que sur les noms des entités principales : produit, culture et cible. Ainsi, les données retournées sont succinctes et précises, découpées en trois sections. Le fait que les données soient stockées dans une base de données embarquée permet d’éviter les accès serveur et ainsi offrir un résultat quasi instantané.
Il est à noter que la recherche simple est accessible à tout moment, même en mode déconnecté et pas uniquement depuis la page d’accueil.

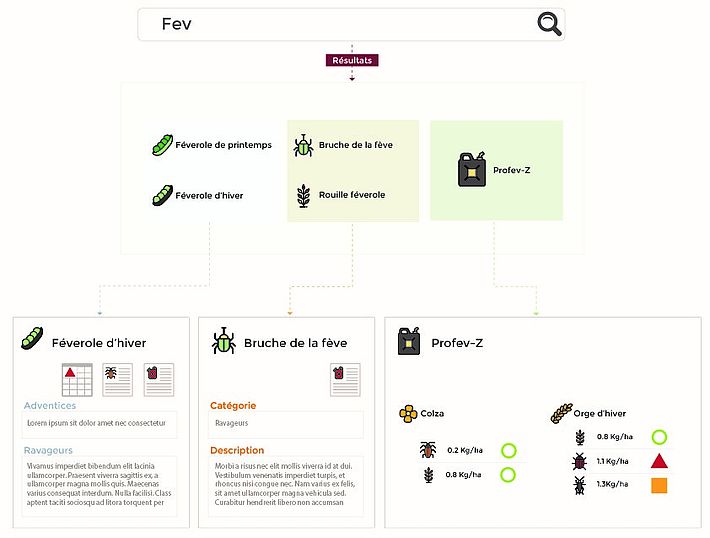
Pour une meilleure lisibilité, le schéma ci-dessus a été simplifié : il se concentre uniquement sur la recherche, les résultats multi-entités et un accès aux fiches concernées. L’application propose en fait deux types d’accès depuis la recherche : accès direct à la fiche ou accès à une liste pré-filtrée (voir premier schéma). Depuis le résultat “Féverole de printemps”, par exemple, l’utilisateur peut soit accéder à la fiche de la culture, soit accéder à la liste des cibles associées à la culture “Féverole de printemps”.
Navigation par rebond
La navigation “par rebond” n’est pas un mode de navigation à proprement parler mais plus un confort et une aide à l’utilisation. L’idée est de proposer des “passerelles intelligentes” entre chaque écran par le biais de liens cliquables. Par exemple, le détail d’un emploi fait inévitablement figurer des noms de cible et de cultures. Ces libellés sont interactifs et permettent un accès rapide à la fiche associée. De même, depuis les tableaux d’efficacité (comparatif produit ? cible pour une culture), les liens vers des entités sont tous cliquables. Dans ce contexte de comparaison des efficacités, ce type de navigation peut se réveler être particulièrement intéressant.
Les accès transverses ne se font pas uniquement de fiche à fiche mais peuvent également rediriger l’utilisateur vers la liste des cibles concernées par la culture courante. Sur le schéma “Recherche” présenté plus haut, on peut voir les trois icônes suivantes :
Accès aux cibles associées à la culture actuellement consultée
Accès aux produits associés à la culture ou la cible actuellement consultée
Accès au tableau de synthèse des efficacités pour la culture actuellement consultée
Personnalisation et Favoris
L’utilisateur peut, pour chaque entité, cliquer sur une étoile disposée en haut à droite afin d’ajouter la fiche aux favoris. Visuellement, l’étoile passera alors de blanc à jaune. Un bouton d’accès général aux favoris est présent en permanence dans la barre supérieure et permet de retrouver à tout moment la liste enregistrée. On retrouve le même système de restitution de l’information que pour les résultats d’une recherche simple.

Tableau d’efficacité : tout sur un écran !
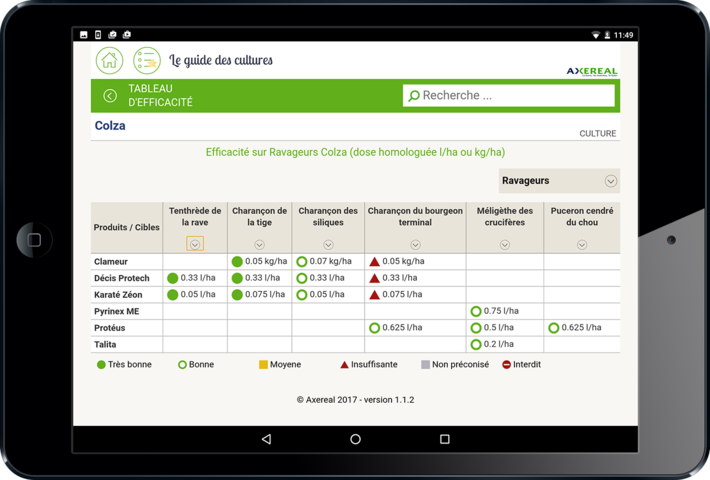
Les tableaux d’efficacité constituent la partie la plus riche en terme d’informations et de contenu mais également la plus dense en terme d’affichage. L’application étant destinée aux mobiles et tablettes, ces interfaces ont été pensées pour être les plus interactives et dynamiques possibles. L’objectif de ces tableaux est simple : pouvoir indiquer à l’utilisateur, pour une culture donnée (pré-choisie), une liste d’efficacité Produit/Cible. Si je mets 0.33 l/ha du produit X pour traiter les charançons de la tige sur mon champ de colza, quelle est son efficacité ? Qu’en est il pour le produit Y ? Quid de ces mêmes produits mais pour les charançons des siliques ? Ci-dessous une capture d’écran du tableau d’efficacité pour la culture “Colza”.

Le tableau se présente de la manière suivante :
- Lignes = produits
- Colonnes = cibles
- Case = Dosage / Efficacité
Les cibles affichées et proposées dans le tableau sont de même famille (“ravageurs”, “maladies”, …), le mélange des genres étant peu pertinent. Afin d’affiner l’affichage et de le rendre plus cohérent possible, le choix de la famille de cibles est obligatoire. Malgré ce filtre de premier niveau, le nombre de cibles concernées et donc de colonnes, est susceptible de rendre la lecture fastidieuse sur mobile. L’application détecte donc la largeur optimale pour le support utilisé et propose automatiquement un nombre de colonnes en conséquence mais des colonnes interchangeables. Chaque entête est en effet constituée d’un menu déroulant permettant à l’utilisateur de choisir d’afficher une autre cible à la place de la colonne choisie. L’interface a été conçue pour éviter tout rechargement de page qui nuirait à la fluidité dont ce type d’outils a résolument besoin.
La restriction n’étant pas la même en hauteur, les lignes du tableau proposent l’intégralité des produits concernés (en fonction de la culture et de la famille de cibles choisies). Sur tablette ou sur mobile, la hauteur du tableau générant un déplacement vertical ne pose pas de problème.

La capture ci-dessus reprend le même tableau que précédemment mais d’autres cibles ont été sélectionnées dans les entêtes de colonne.
Fiche produit
La fiche produit est la plus complète des “fiches entité”. Elle propose un descriptif du produit ainsi qu’un tableau des usages culture/cible pour ce même produit. Bien que le tableau ne soit pas aussi dynamique et souple que le tableau d'efficacité, il bénéficie d’un regroupement “intelligent” visant à éviter les répétitions et ainsi fluidifier la lecture.

L’écran ci-dessus présente les emplois d’un produit pour la culture “Colza” et les cibles “Alternariose” et “Sclérotiniose” ainsi que pour la culture “Tournesol” et les cibles “Phoma-tournesol” et “Phomopsis”. Dans le cas de produits ayant pléthore d’usages, cultures et cibles, un menu déroulant à choix multiples a été prévu afin que l’utilisateur puisse sélectionner les cultures à afficher/masquer. Cette capture illustre également la navigation par rebond évoquée plus haut, les noms des cibles (vert) et des produits (orange) sont cliquables pour accéder aux fiches descriptives associées.
Mode hors connexion : où je veux, quand je veux.
L’application a été pensée pour une utilisation en mode déconnecté ce qui rend l’outil performant et réactif et ce, quel que soit le lieu d’utilisation. Il s’agit là d’un point essentiel dans la mesure où les utilisateurs ciblés (agriculteurs) ne disposent pas toujours de réseau là où ils sont. L’application étant réservée aux membres de la coopérative Axereal, une première authentification délivrant une clé d’accès est obligatoire. Une fois expirée, un message d’alerte se lance, invitant l’utilisateur à se ré-authentifier en mode connecté.
L’application se connecte également au serveur, si elle le peut, à chaque lancement. Une vérification de l’existence d’une nouvelle version plus récente est alors effectuée, proposant le cas échéant à l’utilisateur de mettre à jour son application.
Spécificités techniques
Choix
Développement full HTML5 (VanillaJS) pour :
- Des performances améliorées
- Aucune dépendance à un framework JS (Jquery, Bootstrap, …)
- Une meilleure portabilité du code
- Une interopérabilité renforcée sur les différents systèmes d’exploitation (OS)
- Une maintenance simplifiée
Déploiement réalisé à l’aide de la solution de développement Crossplatform Apache Cordova pour :
- La génération d’un code compatible sur les principaux systèmes mobiles
- Un outil OpenSource
- Le respect des standards du Web
Stockage des données sur mobile via SQLLite pour :
- Un modèle relationnel permettant de structurer la donnée
- Une compatibilité forte avec les différents OS et indépendante du navigateur utilisé
- Un volume de données stocké non limité
Résumé
- Base de données : SQLite
- Backend : Java 8 + Jooq (orm)
- Frontend : HTML5 / CSS3 / VanillaJS
- Build / Déploiement : Apache Cordova

Compatible iOs et android
